Flutter Firebase FCM Web 설정 하는 법.
https://console.firebase.google.com/u/0/?hl=ko
로그인 - Google 계정
이메일 또는 휴대전화
accounts.google.com
1. 프로젝트 설정 이동 후 web 부분 클릭 후 오른쪽 코드 중 const firebaseConfig 부분 복사.

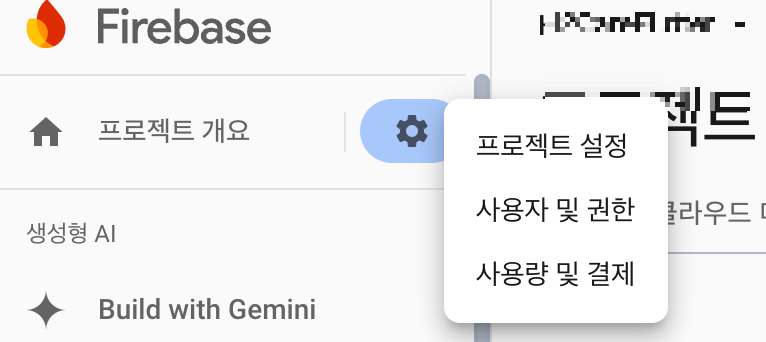
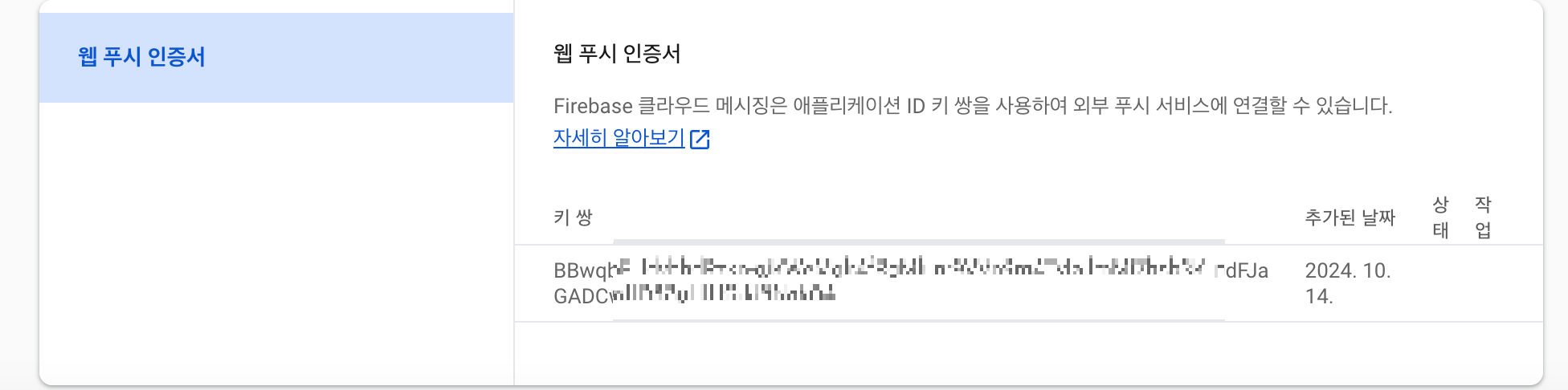
2. Firebase 프로젝트설정 -> 클라우드 메세징 스크롤 하단 키 복사


3. Part.2 에서 만든 FirebaseApi 폴더로 가서 fcmToken 부분 수정 .
Future<void> initNotifications() async {
await _firebaseMessaging.requestPermission();
final String? fcmToken = await _firebaseMessaging.getToken(
vapidKey:
"Firebase 프로젝트 설정 -> 클라우드 메세징 -> 하단 웹 푸시 인증서 키
BBwqbF_IdvbhdRzkn-gjKWeMglr4fRgMlun .........") ;
print('FCM Token: $fcmToken');
await initPushNotifications();
await initLocalNotification();
}
참고. Part.2 링크. https://jangstory.tistory.com/168
5. 확인. (메세지 이동 후 앱 , 웹 으로 메세징 보내서 확인 가능합니다. )


끝.
반응형

